React is one popular of javascript framework for frontend. For me, React is a good choice framework for small projects or enterprise projects. Many libraries are available for React. I use React for my onsite job and some freelance jobs.
Gitlab is a web based git repository. You can save your project or anything files in Gitlab. GitLab provides several futures that make it easier for us to develop a project. In this article, I will write a way to use Gitlab CI/CD for React project.
Initialize React project
Create React project using Create-React-App (CRA). You can use other way for init your React project.
npx create-react-app react-ci
react-ci is your project name.
Try to run and test your react project
npm start
npm test

Upload your project to GitLab

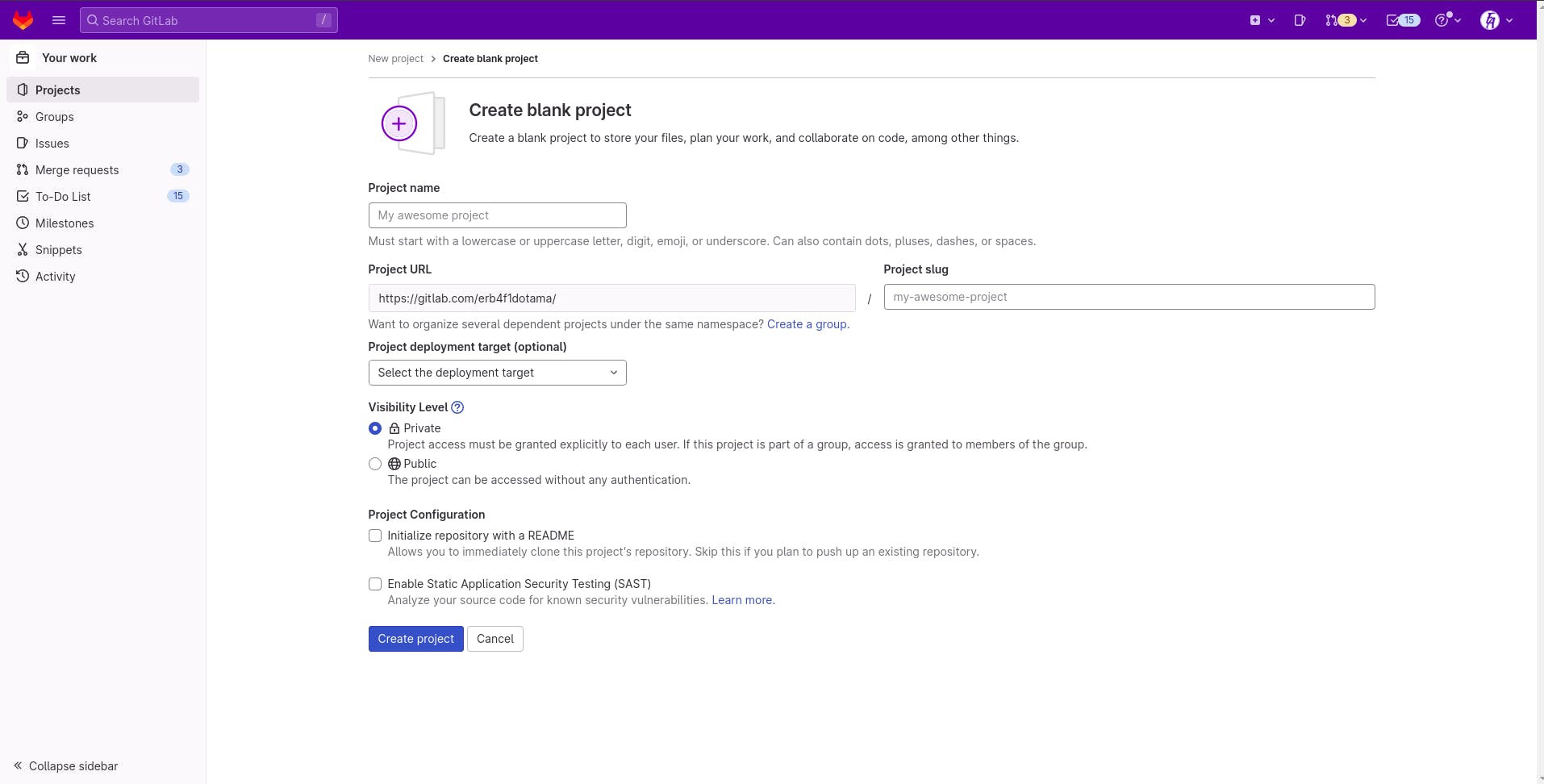
Fill project name with anything you want. I want make my repository private and no add README file.

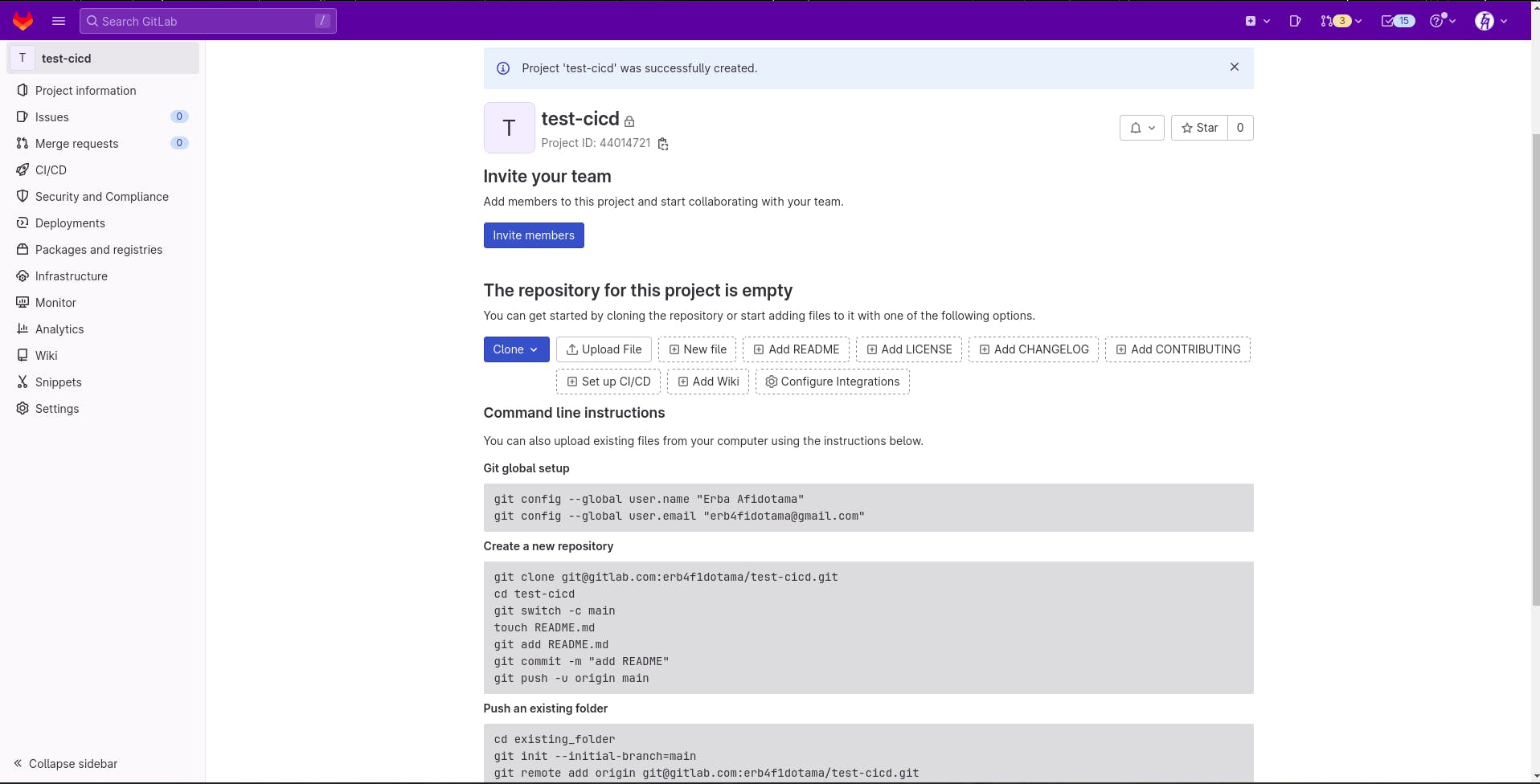
Follow the instructions how to upload your project with GitLab.
Config CI/CD Pipeline
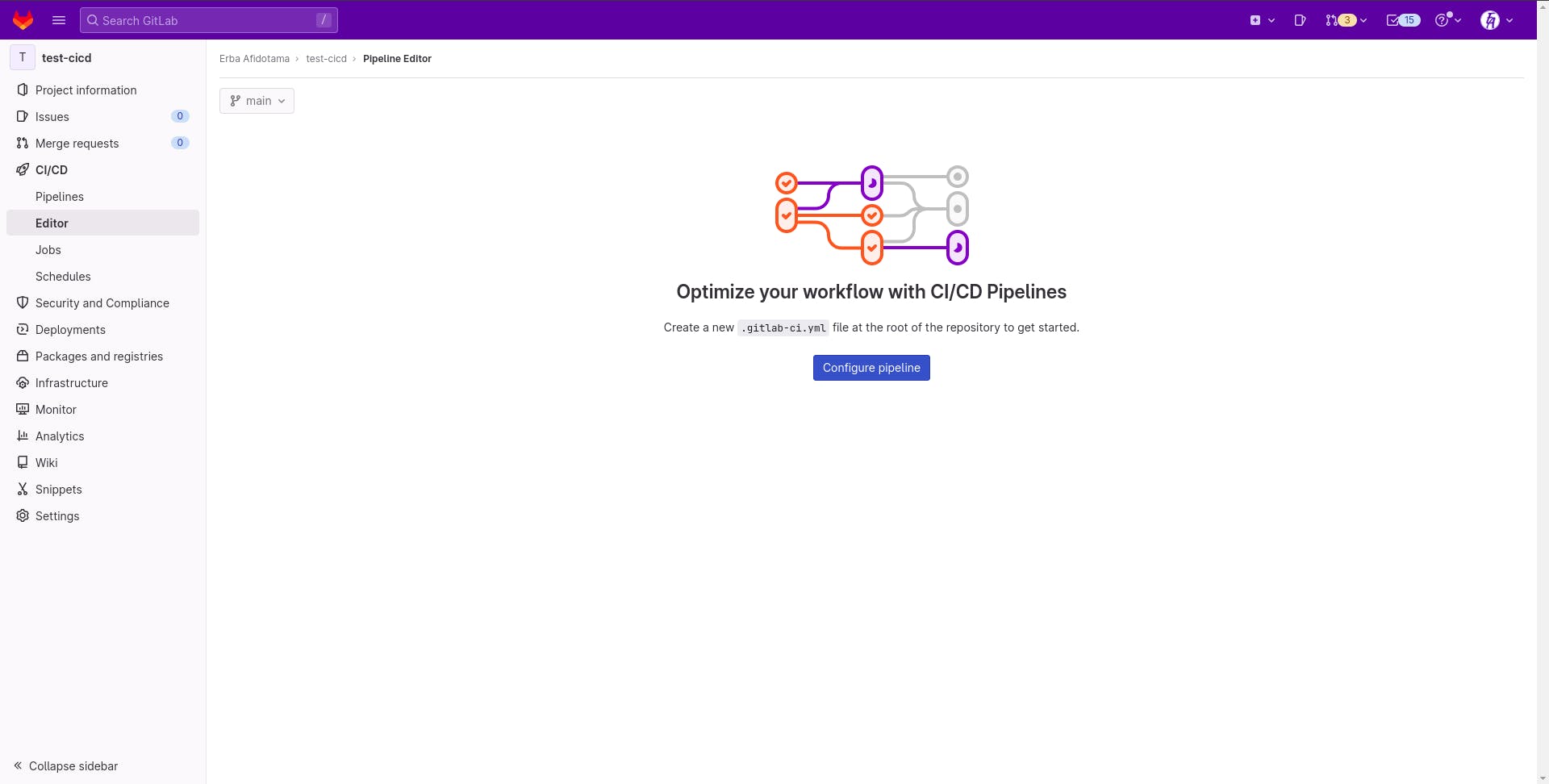
Open tab CI/CD in GitLab page
Click Configure Pipeline

Add this script and then yml file will created
stages:
- test
- build
test project:
stage: test
image: node:14
script:
- npm install
- npm test
build project:
stage: build
image: node:14
script:
- npm install
- npm run-script build
This is my first script for check pipeline goes well, then save.
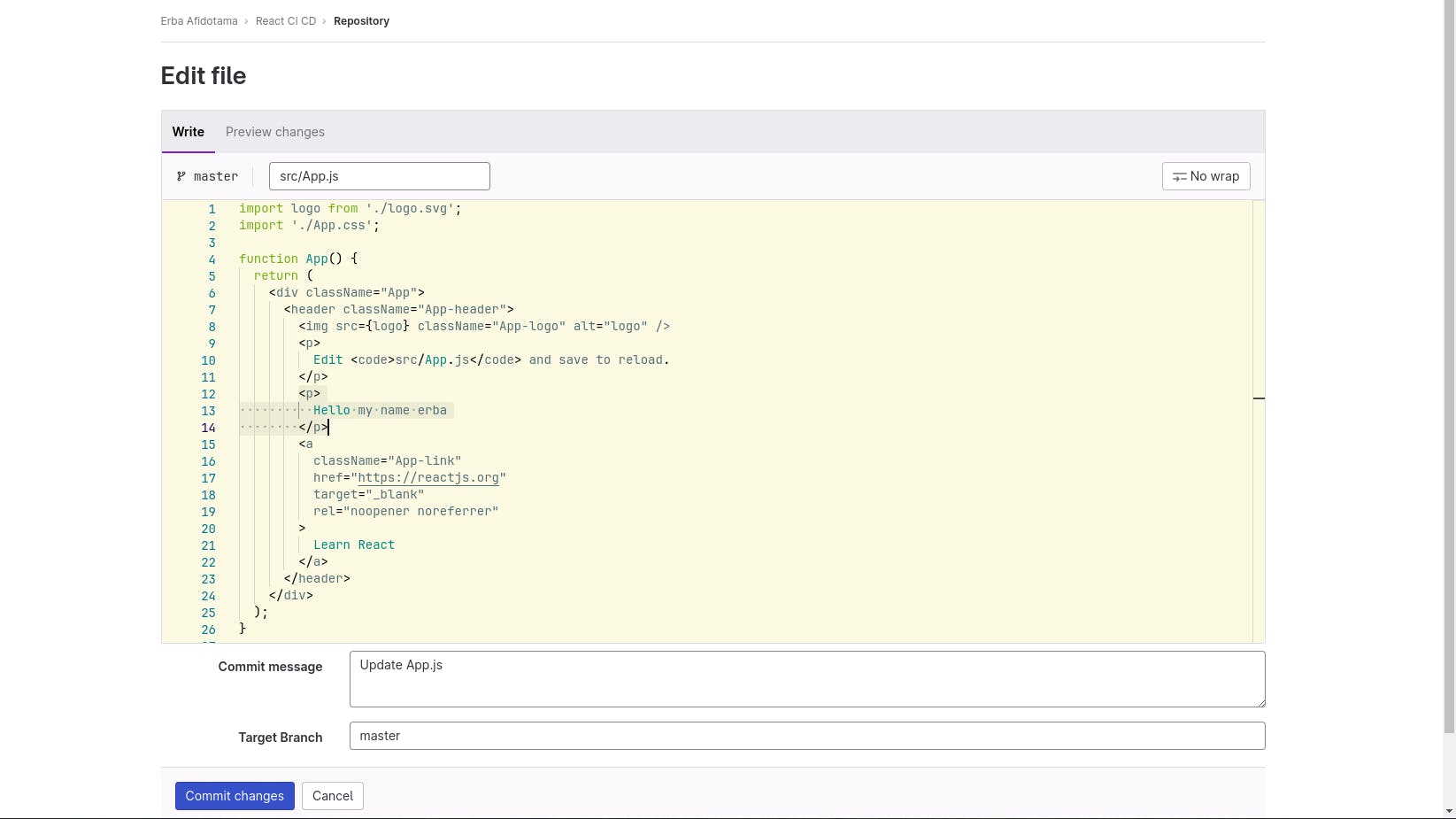
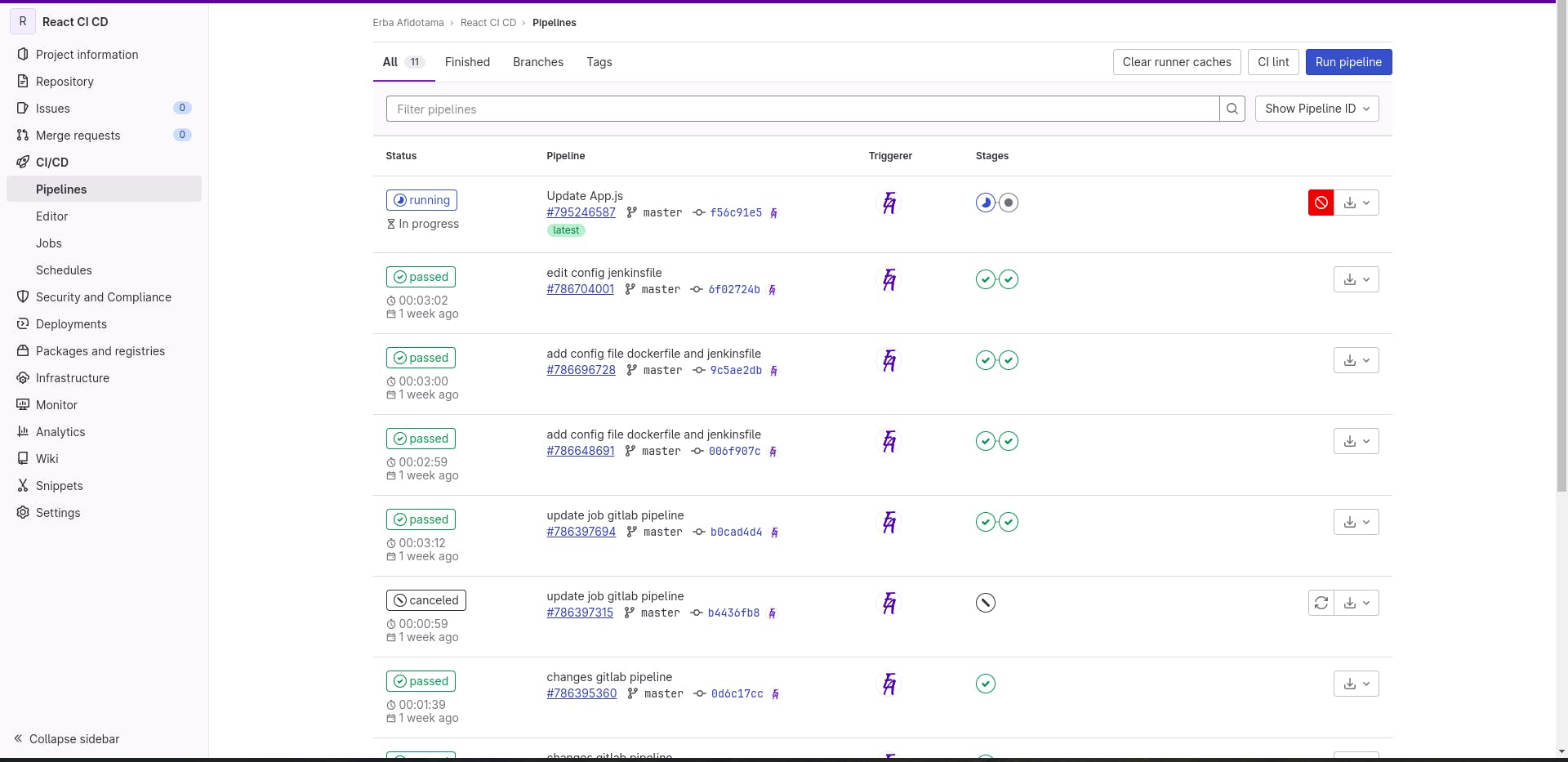
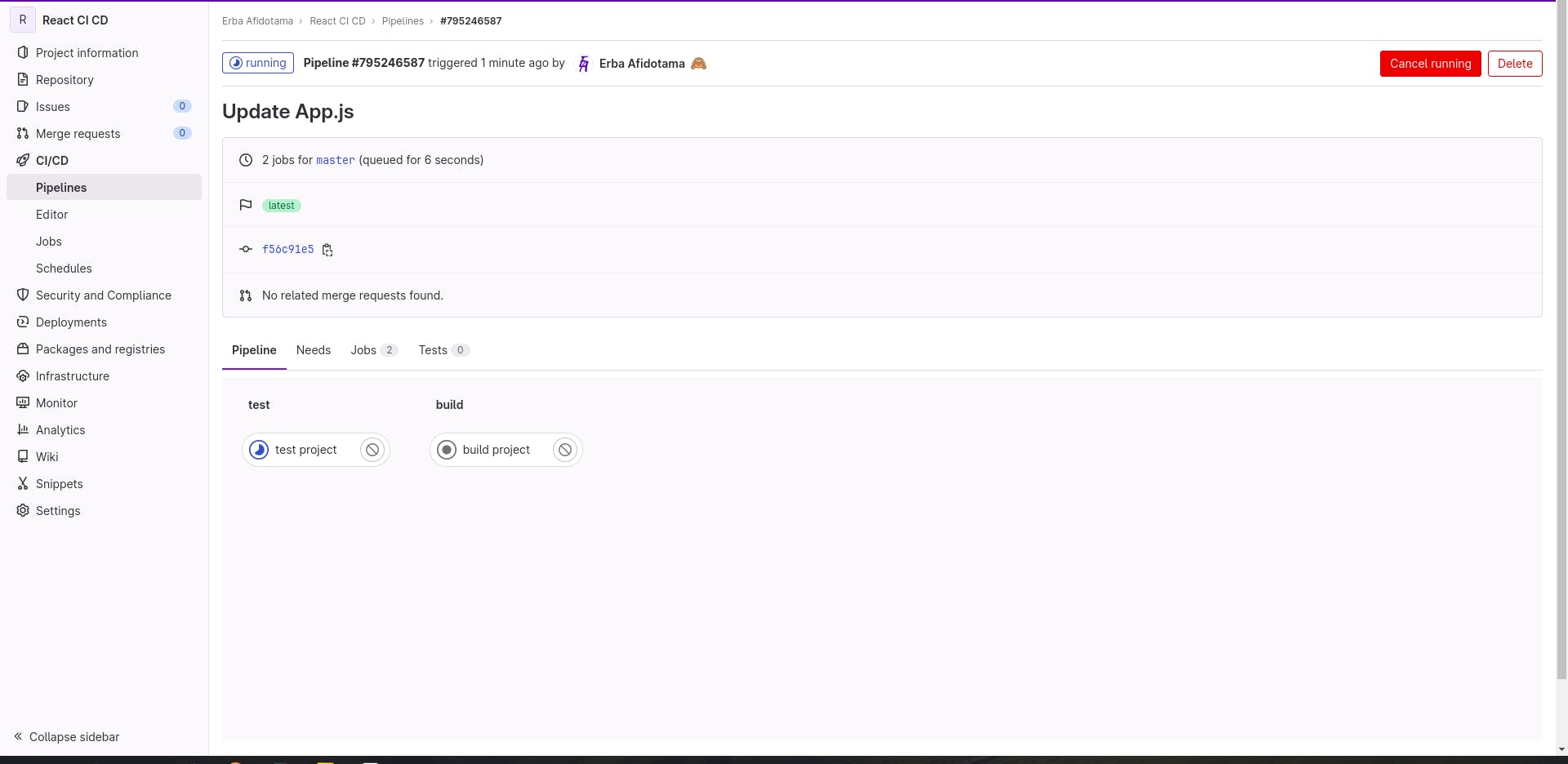
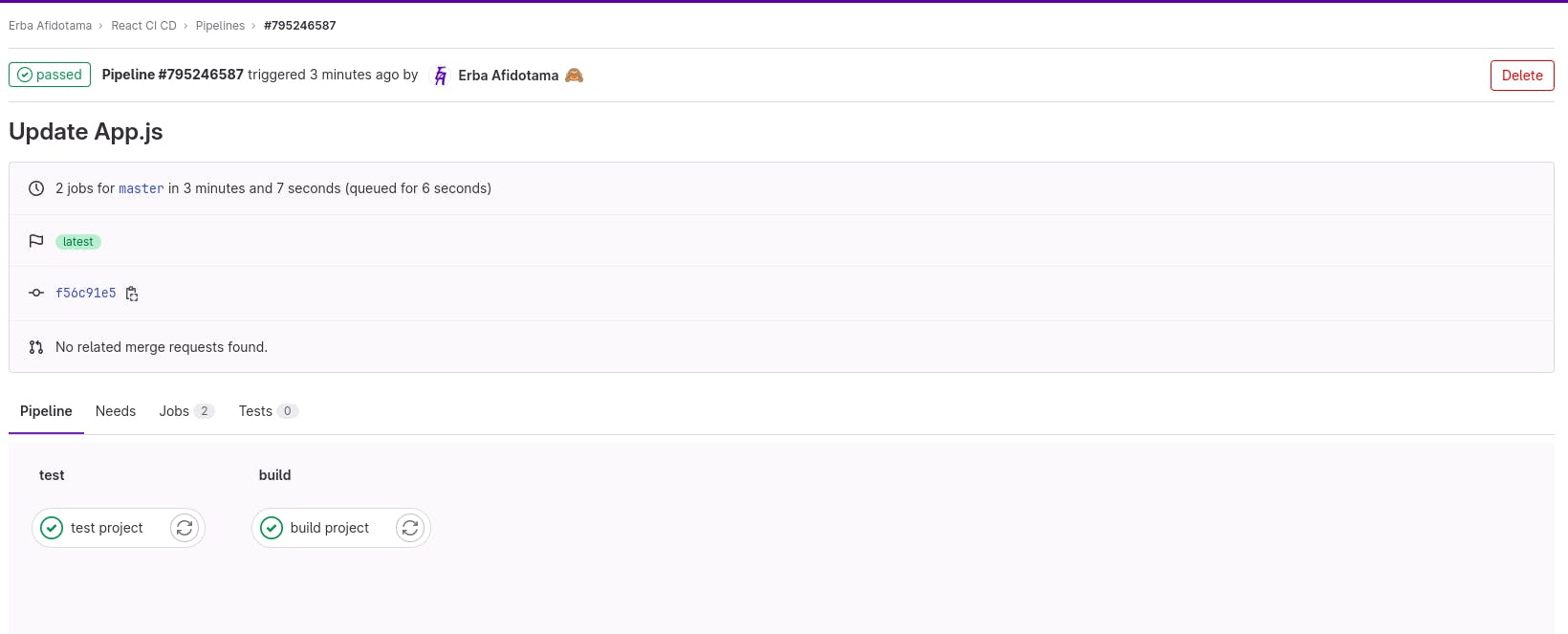
Try to change a code then check the pipeline running





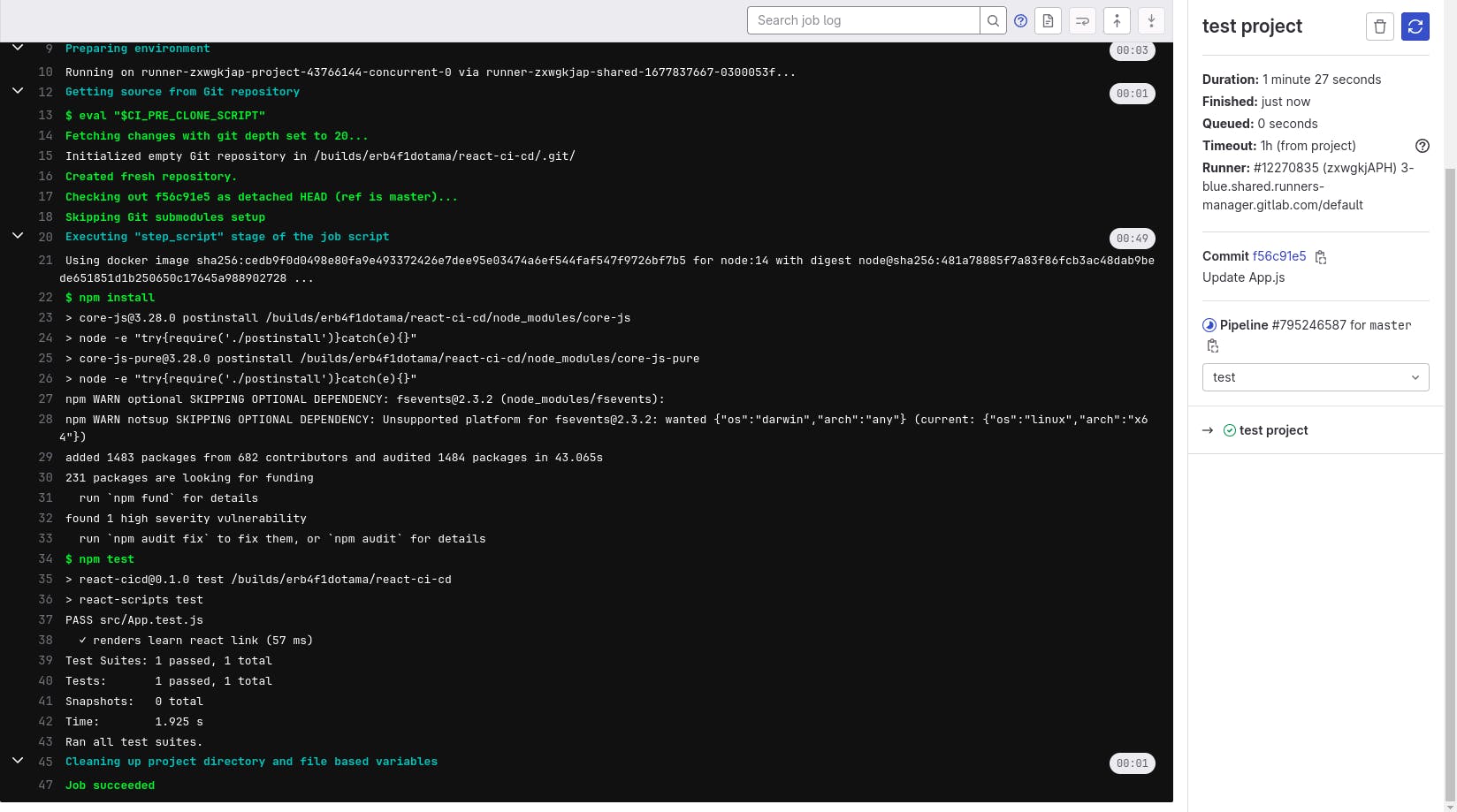
All job pipeline success.
Thanks For Reading :)
If you want to ask something, please :D